移动互联网的时代,为了弥补ShopEx485在移动端的缺憾,本站专门...
ShopEx485静态缓存插件,解决网站访问慢等问题! 用过ShopEx485的朋...
电子面单 是使用不干胶热敏纸按照公司规定要求打印客户收派件...
电子面单 是使用不干胶热敏纸按照公司规定要求打印客户收派件...
微信扫码支付是商户系统按微信支付协议生成支付二维码,用户...
用ShopEx程序架设属于自己的电子商务网站不计其数,但也经常听...
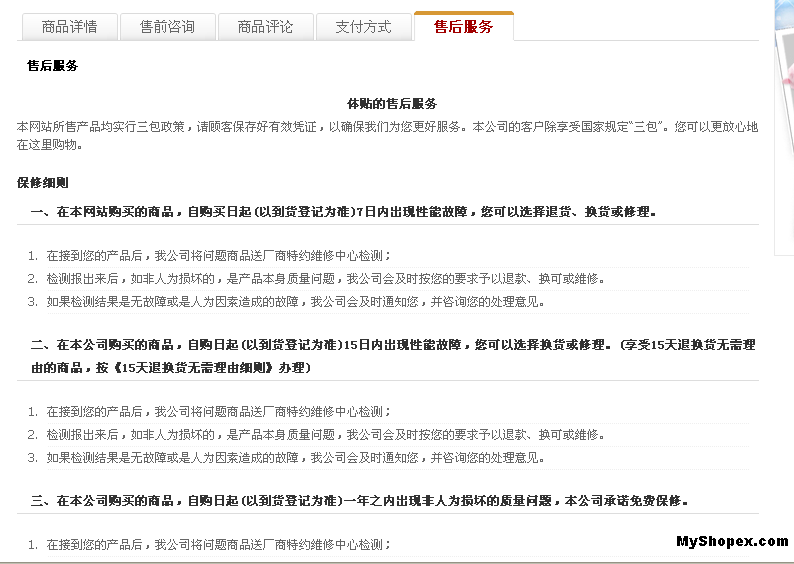
商品详细页增加TAB页的方法:
<div class="section pdtdetail" tab="支付方式">
<h2><{t}>支付方式<{/t}></h2>
<div class="body" id="goods-coupon">
<{include file="page:payment"}> <!—这个payment就是后台栏目中独立页面的标识ID
</div>
</div>
要让点击“商品详情”的时候,不出现所有内容的方法:
if(tab.getElement('span').get('text')=='商品详情'){
/*anotherItems.show(); --by czy 20110301---*/ 注释掉这一段代码就可以了。
}else{
anotherItems.hide();
}

| 标签:方法商品详细页增加TAB | |
| 上一篇:会员邮件推荐好友注册得积分(shopex485、易开店) | 下一篇:可按会员等级分别设置积分换算比率插件(shopex485、易开店) |